Creating a WordPress plugin to show order delivery date on an e-commerce site is like delivering a surprise package 📦. Shortcodes are the secret sauce that spices up WordPress plugins. Adding a dynamic date in PHP within Gutenberg’s content editor is a piece of cake 🍰. Let’s keep coding and make WordPress even more awesome! Keep On coding! 🚀
Introduction
In this article, we will learn how to create a plugin in WordPress that utilizes shortcodes to display the delivery date of an order on an e-commerce platform. Shortcodes play a crucial role in allowing us to insert and run custom code in WordPress, particularly in areas where standard code cannot reach.
Getting Started
First, we need to duplicate our base plugin and rename it to ‘Delivery Date’ as the starting point for our new plugin. Within the WordPress plugin section, the ‘Delivery Date’ should now be available. We can then begin customizing the plugin by referencing the official documentation on WordPress shortcodes.
Understanding Shortcodes
The syntax for shortcodes within WordPress is akin to that of typical PHP code, albeit with a few variations. We can define the name of the shortcode and its corresponding callback function using a specific structure. This provides significant flexibility in terms of code execution within WordPress.
Creating the Shortcode Function
To define the shortcode for the delivery date functionality, we need to create a new function within our base plugin. Upon implementation, we can test its functionality to ensure seamless operation.
| Shortcode Name | Function |
|---|---|
| Delivery | dld_delivery_date_text |
Utilizing PHP Functionality
Upon successfully testing the shortcode, we can proceed to use PHP functions for dynamic date calculation. By leveraging the date() function, we can display the current date along with a calculated delivery date. This presents a more interactive and user-friendly experience.
Incorporating Dynamic Date Logic
With the additional of a date calculation function, we can enhance the user experience by dynamically adding or subtracting days from the current date. This feature offers substantial flexibility when managing delivery logistics.
| Syntax | Description |
|---|---|
| S | Day of the month |
| M | Month |
| Y | Year |
Aesthetic Enhancements
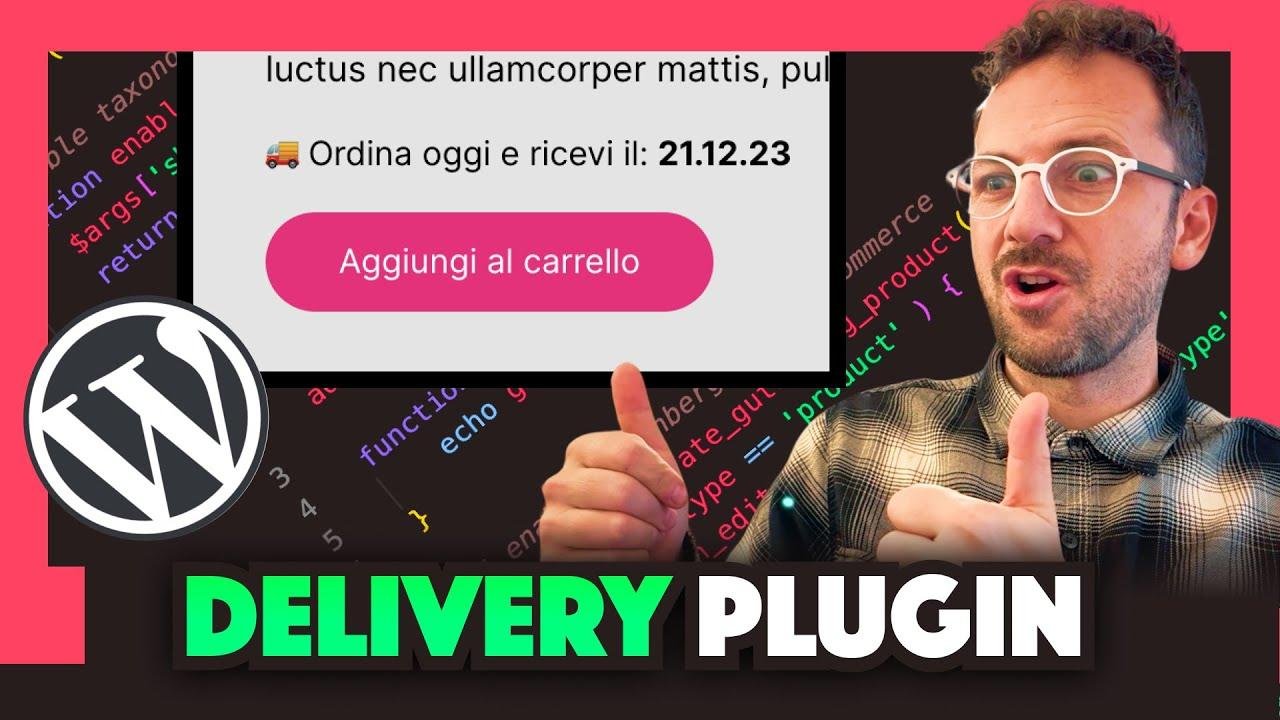
To further augment the visual appeal of our plugin, we decided to include additional formatting such as paragraphs, emojis, strong text, and more. This improves the overall presentation and user interaction within the delivery date feature.
"Keep on coding and exploring new possibilities within WordPress plugins and shortcodes."
Conclusion
In conclusion, the ability to create a WordPress plugin that effectively utilizes shortcodes for displaying delivery dates represents a significant enhancement in e-commerce functionality. By following the steps outlined in this article, web developers can seamlessly integrate dynamic date calculation functionalities into their projects.