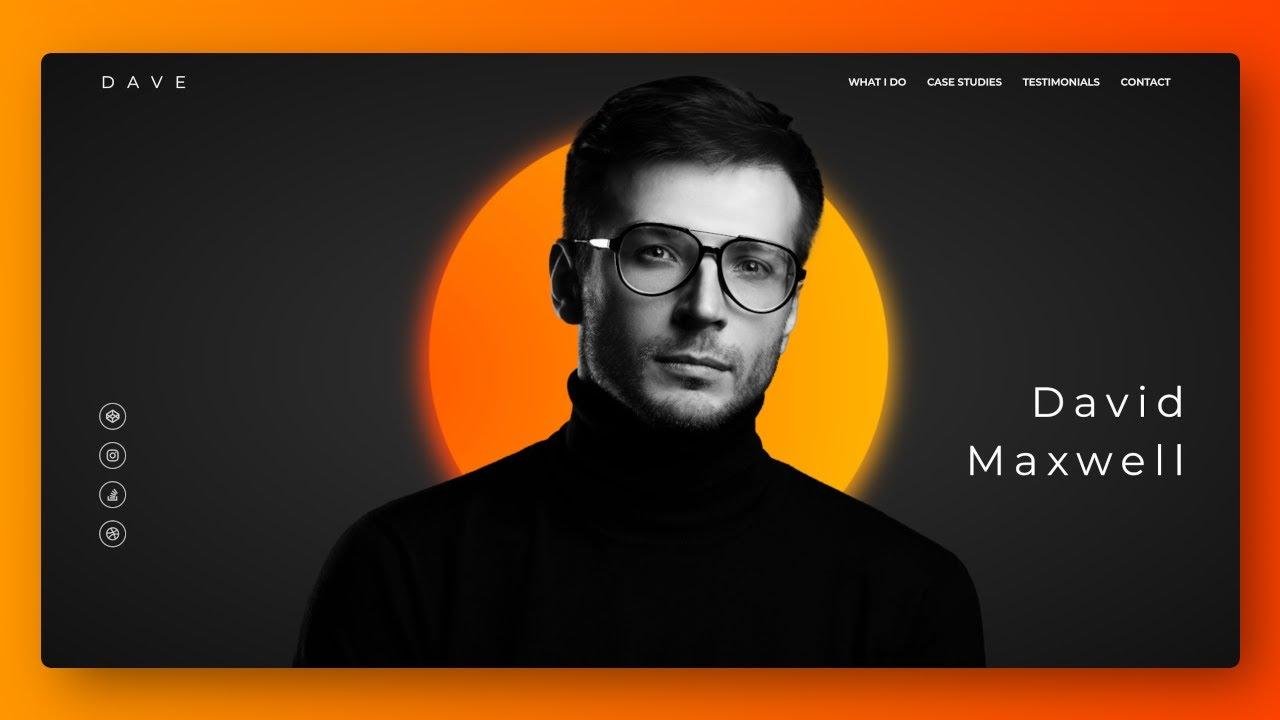
Designing a freelancer portfolio website is like crafting a masterpiece. It’s about nailing the background, acing the components, and creating a stunning page. Building this beauty takes effort, but it’s worth it. It’s like a work of art that speaks for itself. Now, let’s drop some 🔥 and make it pop! #WebDesignGenius
Introduction to Portfolio Creation 🌟
In this tutorial, we will explore the process of creating a stunning personal portfolio website using WordPress and Elementor.
Key Takeaways:
- WordPress integration is crucial for seamless portfolio development
- Elementor provides developers with beautiful design components for their websites
- A polished background is essential to create an attractive portfolio
Selecting the Perfect Domain Name 💻
When it comes to creating a personal portfolio website, choosing the right domain name is crucial. The domain name represents your online identity, so it’s essential to find one that aligns with your professional image. You can use domain extensions such as .com, .org, or .net to tailor your URL.
| Domain Name Choices | Cost (per year) |
|---|---|
| .com | $12.00 |
| .net | $10.00 |
| .org | $15.00 |
Purchasing a Domain and Hosting 🌐
After selecting a domain name, the next step is to purchase a domain and set up hosting. When purchasing your domain, ensure that it aligns with your portfolio’s theme and purpose. Additionally, choose a reliable hosting service to ensure your website performs well and provides a seamless user experience.
Installing WordPress and Elementor 🚀
Before building your portfolio website, install WordPress and Elementor. These platforms are essential for creating a powerful and user-friendly website. With WordPress as your content management system (CMS) and Elementor as your page builder, you can effortlessly customize and design your portfolio according to your preferences.
Designing and Customizing Your Portfolio 🎨
Once WordPress and Elementor are installed, it’s time to design and customize your portfolio. Use Elementor’s intuitive interface to create stunning and engaging sections for your website. From headers to footers, Elementor provides a range of design components to make your portfolio visually appealing.
Adding Content and Visuals to Your Portfolio ✅
Adding captivating content and visuals to your portfolio enhances its appeal. From project descriptions to captivating images, ensure that your portfolio represents your skills and expertise effectively. Remember that visual appeal plays a significant role in creating a lasting impression on potential clients or employers.
Making Your Portfolio Mobile Responsive 📱
In today’s digital age, it’s essential to ensure that your portfolio is responsive across all devices, especially on mobile. With the increasing use of smartphones and tablets, a mobile-responsive portfolio ensures that your work can be viewed and appreciated across different devices.
Testing and Launching Your Portfolio 🚀
Before making your portfolio live, perform thorough testing to ensure that all elements are working correctly. Test various features, such as navigation, contact forms, and visual elements, to ensure a seamless user experience. Once you’re confident about the functionality, launch your portfolio to showcase your work to the world.
In conclusion, creating a freelancer personal portfolio website with Elementor opens up new opportunities for showcasing your skills and expertise. By following these steps, you can create a powerful and visually appealing portfolio that represents your professional identity effectively. With the right domain, hosting, and design elements, your portfolio can leave a lasting impression on potential clients and employers. Good luck with your portfolio creation journey!
Key Takeaways:
- Carefully select a domain name that aligns with your professional image
- Install WordPress and Elementor to kickstart your portfolio development
- Ensure your portfolio is mobile responsive to cater to a wider audience
Frequently Asked Questions 🌟
-
What are the essential elements for a personal portfolio website?
- A personal portfolio website should include a professional domain name, captivating visuals, and mobile responsiveness to showcase your work effectively.
-
How can I ensure my portfolio stands out from the crowd?
- Tailor your portfolio to reflect your unique skills and expertise. Add engaging content, visuals, and design elements to make it visually appealing and memorable.