Product design for e-commerce is like crafting a masterpiece 🎨. Just like an artist meticulously selects colors on a palette, in Photoshop, you weave together options, giving customers the freedom to choose their own adventure. From dog-themed tees to vibrant hues, each click adds a stroke to their canvas. Let your creativity flow and watch your sales soar! 🚀
In this tutorial, Monor Shon guides you through the process of designing variable products for your e-commerce website using Woocommerce. The emphasis is on creating a seamless experience for customers to choose sizes and colors. Let’s delve into the key steps.
Creating a Photoshop File for Design 🎨
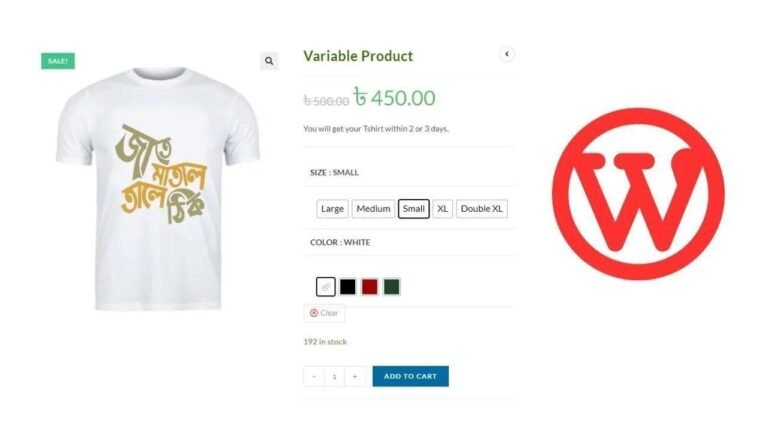
To kickstart your e-commerce product design journey, begin by crafting a Photoshop file. Organize your color variations within the file, ensuring a comprehensive layout. For instance, if you’re designing a dog-themed t-shirt, strategically position your design, and resize it using Ctrl+T. Save each color variation individually using the "Save for Web" option.
Color Variations:
| Color | Save Path |
|---|---|
| Blue | file save for web save |
| Red | file save for web save |
| Black | file save for web save |
| White | file save for web save |
Duplicating and Configuring Products for E-commerce 🔄
Now, let’s explore duplicating and configuring products in Woocommerce for effective e-commerce presentation.
-
Duplicate and Rename:
- Duplicate a product, rename it (e.g., P lovers 07), and remove previous images.
-
Set Product Image:
- Upload your desired product image from the media library.
-
Category and Update:
- Choose the relevant category (e.g., P lovers) and update the product.
-
Configuration and Variations:
- Navigate to Lumiz configuration and variations.
Blue Color Configuration:
| Size | Variation |
|---|---|
| Medium | Blue |
| Small | Blue |
| White | (Variation) |
Black Color Configuration:
| Size | Variation |
|---|---|
| Xcel | Black |
| Double Xcel | Black |
Red and Green Color Configuration:
| Size | Variation |
|---|---|
| All Sizes | Red |
| All Sizes | Green |
Remember to save changes at each step for a seamless product setup.
Customer Experience and Order Processing 🛒
Provide customers with a user-friendly experience to select their preferred design and quantity. Follow these steps:
-
Preview and Selection:
- Customers can preview and select their preferred design, sizes, and colors.
-
Add to Cart:
- Add the chosen items to the cart for further processing.
-
Checkout:
- Proceed to checkout, enter necessary information, and place the order.
Admin Processing and Order Fulfillment 📦
As an admin, access the order details promptly. This includes essential customer information and selected design specifications. Simply print the design and dispatch it to the customer.
If you find these tutorials helpful, subscribe to Monor Shon’s channel, and consider reaching out for your e-commerce web design projects. Your satisfaction is our priority! 🌟