Creating a successful Shopify store is like designing the blueprint for your dream life. Just like in life, your store needs contrast to stand out, repetition to create consistency, white space to breathe, balance for stability, harmony for a pleasing experience, and unity to connect everything. Remember, a well-designed store reflects a well-designed life. So, take it easy, trust the process, and step closer to your goals. And if you want more Shopify tips, hit that like button and subscribe for expert tutorials. Good luck on your journey! 💪🛍️🌟
Shopify Tutorial for Beginners: Design Principles for Success 🚀
In today’s competitive e-commerce landscape, having a visually appealing and professional-looking Shopify store is crucial for success. Let’s delve into the essential design principles that can elevate your store to its highest potential.
Key Takeaways 📝
- Contrast: Create distinction and guide viewer attention with differences in elements.
- Repetition: Establish a pattern of repetition for a polished and coherent brand look.
- White Space: Provide breathing space in design to avoid clutter and enhance focus.
- Balance: Achieve equilibrium in layout for stability and visual appeal.
- Harmony: Ensure visual elements work together cohesively for a pleasing composition.
- Unity: Create connection and coherence among elements for a unified user experience.
Contrast: Making Elements Stand Out 🔍
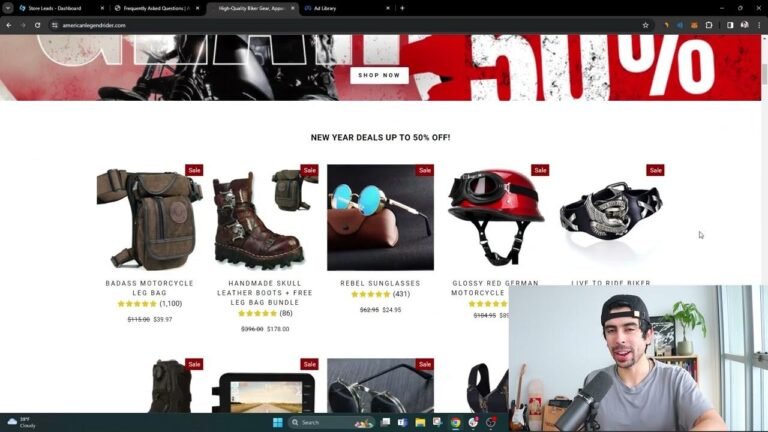
In design, contrast is paramount. It’s about creating differences between elements to guide viewer attention effectively. For instance, bold colors against neutral backgrounds or large typography contrasting with smaller fonts can make key elements pop. Remember, contrast creates visual interest and enhances readability.
| Elements | Description |
|---|---|
| Banner | Bold colors contrasting with a white background. |
| Buttons | Red buttons standing out against a black backdrop. |
| Typography | White font popping against a dark background. |
Repetition: Establishing Brand Consistency 🔄
Repetition instills coherence and professionalism in your brand. By repeating colors, fonts, and design elements across your store, you create a sense of uniformity. Whether it’s in product images or branding elements, consistency breeds trust and reinforces brand identity.
- Red color repeats across buttons, text, and logo.
- Product images maintain consistent dimensions for a cohesive look.
White Space: Enhancing Visual Appeal ⬜
White space, or negative space, plays a crucial role in design. It provides breathing room, improves readability, and maintains clarity. By strategically incorporating white space between sections, you create a visually appealing layout that’s easy on the eyes.
"White space is like air: it is necessary for design to breathe." – Unknown
Balance: Finding Equilibrium ⚖️
Achieving balance in design ensures a harmonious composition. Whether it’s symmetrical, asymmetrical, or radial balance, the goal is to distribute elements evenly for visual stability. Balance fosters a sense of orderliness and professionalism in your store layout.
| Type of Balance | Description |
|---|---|
| Symmetrical | Creates a mirror effect with identical elements on both sides. |
| Asymmetrical | Achieves equilibrium with different elements on each side. |
| Radial | Emphasizes a central point with elements arranged in a circular pattern. |
Harmony: Creating Visual Pleasure 🎨
Harmony in design involves arranging visual elements in a pleasing and well-coordinated manner. Just like harmonious music, harmonious design evokes a sense of tranquility and beauty. By ensuring coherence and cohesion, you enhance the overall user experience.
- Visual elements complement each other for a cohesive look.
- Well-orchestrated design choices evoke a sense of harmony and balance.
Unity: Fostering Connection 🌐
Unity ties everything together, creating a seamless and cohesive user experience. When design elements work in tandem, users navigate your store effortlessly, resulting in a positive impression. From product catalog cohesion to cross-selling opportunities, unity ensures a holistic approach to design.
- Elements complement each other, fostering a unified user experience.
- A cohesive product catalog enhances cross-selling potential.
Conclusion 🌟
In the competitive world of e-commerce, mastering design principles is essential for Shopify success. By embracing contrast, repetition, white space, balance, harmony, and unity, you can create visually stunning and user-friendly stores that captivate customers and drive conversions.
FAQ 🤔
Q: How can I apply these design principles to my Shopify store?
A: Start by analyzing your current design and identify areas for improvement based on these principles. Experiment with color schemes, typography, and layout to enhance visual appeal and usability.
Q: Are there any tools or resources to assist with Shopify design?
A: Yes, platforms like Canva offer intuitive design tools for creating custom content. Additionally, AI-powered image generators can help create professional-looking visuals with ease.
Q: What role does design play in e-commerce success?
A: Design directly influences user perception, engagement, and conversion rates. A well-designed store instills trust, enhances brand identity, and improves the overall shopping experience.
Key Takeaways Recap 📝
- Contrast: Make key elements stand out.
- Repetition: Maintain brand consistency.
- White Space: Enhance visual appeal and readability.
- Balance: Achieve equilibrium in layout.
- Harmony: Create a visually pleasing composition.
- Unity: Foster connection and coherence.
Remember, effective design is not just about aesthetics; it’s about creating a seamless and enjoyable user experience that drives results. Start implementing these principles in your Shopify store today and watch your business thrive!