WordPress Gutenberg Mega Menus are like a treasure chest for your website, giving you the power to create jaw-dropping menus that will leave your visitors in awe. With the ability to customize and design anything you want using standard blocks, the possibilities are endless. While there are some limitations at the moment, the future looks bright with big improvements on the horizon. So, grab this plugin, play around with it, and get ready to amaze your audience! 🌟🚀
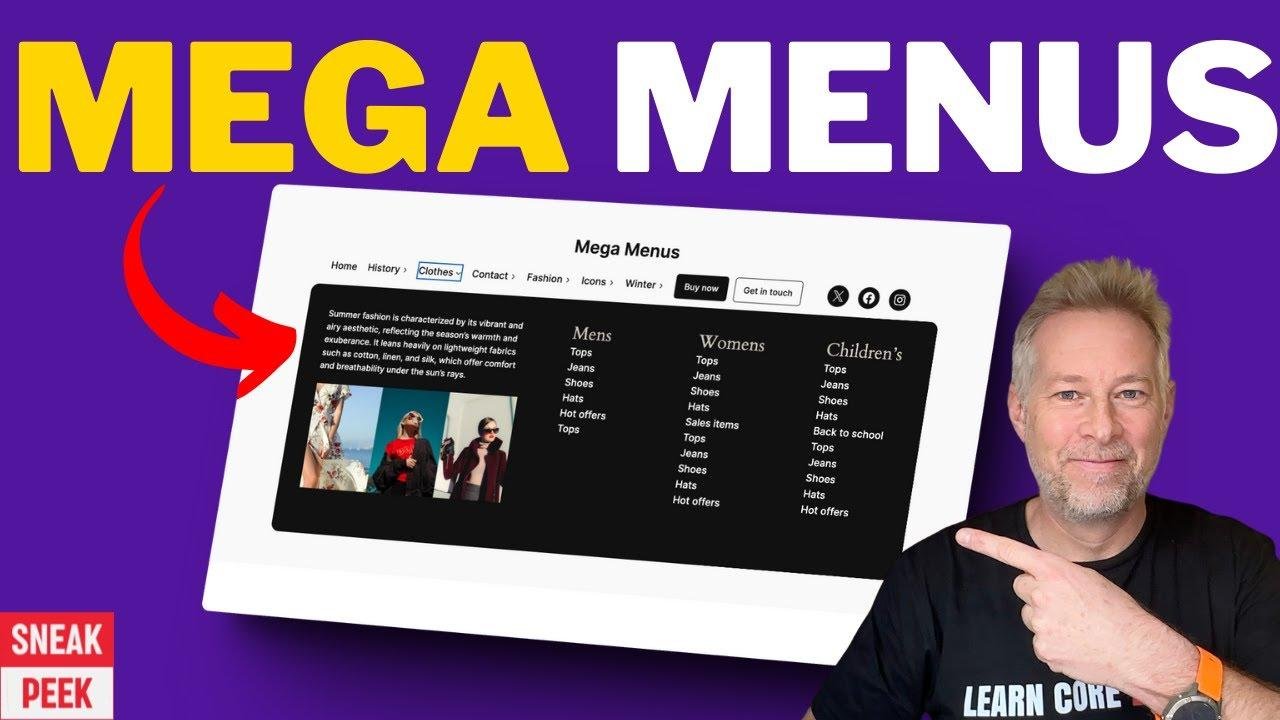
How to Create Amazing Mega Menus in WordPress 🚀
Today, I’ll be showing you how to create impressive Mega menus in WordPress using blocks. With the help of insta WP, I’ll guide you through the steps to build these menus and provide you with a one-click website to start testing them right away.
Getting Started with Mega Menus
To begin, open the site editor and click on patterns. Then, create a template part and design your menu using different blocks. You can customize it to your liking and add various elements such as columns and group blocks.
| Elements | Description |
|---|---|
| Group block | Organizes multiple blocks together |
| Columns block | Organizes content into columns |
| Buttons block | Adds interactive buttons to the menu |
Adding Mega Menu Block
Once you’ve designed your menu, add the Mega menu block to your website and select the template part you created. You can also adjust the width and customize the appearance of your mega menu.
| Features | Benefits |
|---|---|
| Wide width | Provides a spacious design |
| Inner blocks | Allows for customization within the menu |
| Block visibility plugin | Manages visibility for mobile users |
Understanding the Limitations
While the Mega menu block offers extensive design possibilities, it has some current limitations. These include restricted support for mobile overlay, menu width, and the absence of UI for editing mega menus within the block.
| Limitations | Considerations |
|---|---|
| Block theme | Compatibility with block themes |
| Mobile overlay | Limited support for mobile view |
| UI for editing | Interface for editing mega menus |
Future Plans and Potential
Despite its experimental nature, the Mega menu block provides inspiration for future developments in WordPress. The upcoming WordPress 6.5 release is expected to introduce significant improvements, including interactive API and enhanced customization options for developers.
Future of Mega Menus in WordPress
Stay tuned for more updates on WordPress 6.5 and the innovative features it brings to the table. Remember to check out Nick Diego’s plugin for a firsthand experience with Mega menus and explore the possibilities it offers for website customization.
Conclusion
In conclusion, Mega menus in WordPress are set to revolutionize website navigation and design. Stay informed about the latest developments in WordPress to leverage these exciting features and enhance your website’s user experience.
| Key Takeaways | Highlights |
|---|---|
| Future of WordPress 6.5 | Promising improvements in interactive API |
| Mega menu block | Innovative concept for website navigation |
| Customization options | Flexibility for developers and designers |
FAQ
Q: Can I use the Mega menu block with any WordPress theme?
A: The Mega menu block is compatible with block themes, ensuring seamless integration with various WordPress designs.
Q: Are there any mobile optimization features available for the Mega menu block?
A: The block visibility plugin allows you to manage the appearance of the Mega menu on mobile devices, ensuring a smooth user experience.
Remember, the future of website design and navigation in WordPress is evolving rapidly. Stay ahead of the curve by exploring innovative tools and enhancements for your website.
Now, you’re ready to explore the endless possibilities of creating captivating Mega menus in WordPress. Start building your own Mega menus today and elevate your website’s navigational experience to new heights! 🌟