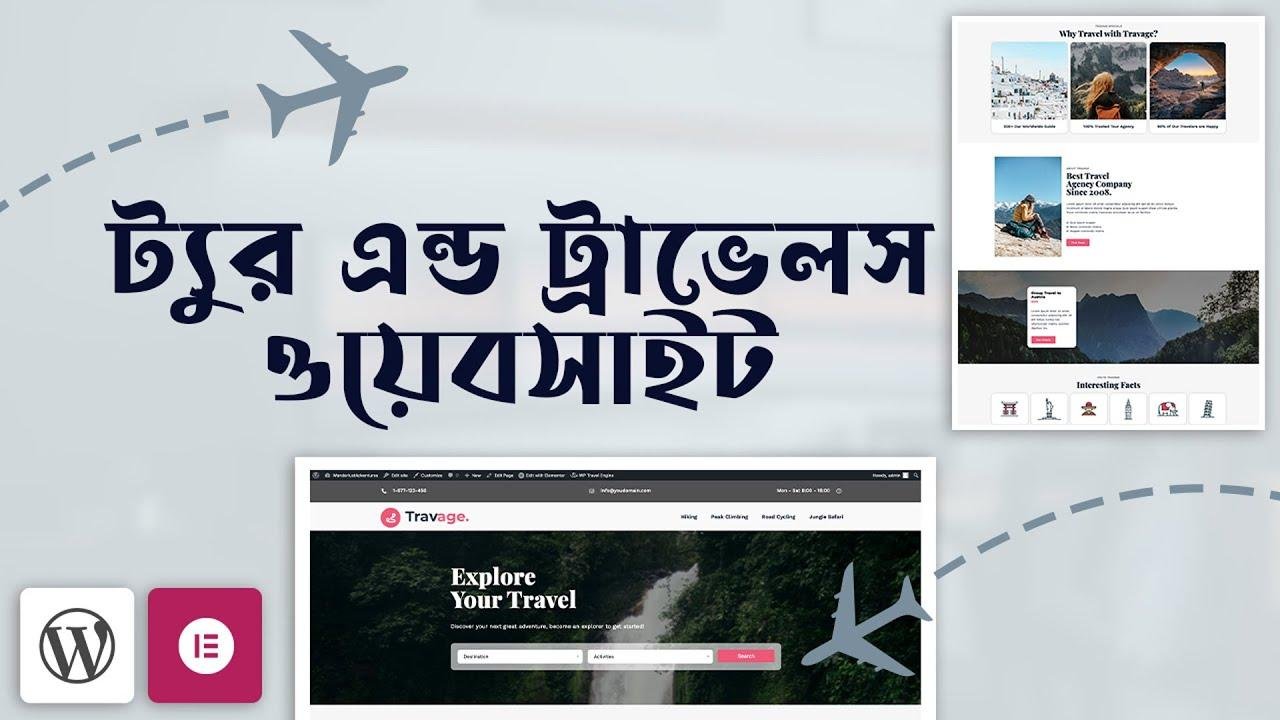
Creating a travel website is as easy as cooking your favorite meal. Just mix some CSS, HTML, & PHP, add a pinch of JavaScript, and bake it all with Elementor. Sprinkle in some hosting & domain magic, and serve it up piping hot. You’ll have a website that’s more delicious than grandma’s apple pie! 🌍🎉
Overview
The text is about the development process and hosting providers for creating a website using WordPress and Elementor, involving processes related to inserting code, updating templates, and setting up key components in HTML, CSS, PHP, etc.
Step 1: Planning
The first step is to plan and define the primary and secondary colors, text, display, and responsiveness requirements, as well as custom display styles for mobile phones and other devices.
| Key Components | Specifications |
|---|---|
| Primary Colors | Secondary Color, Text Color |
| Display Considerations | Mobile Responsiveness |
| Components | Website Structure and Layout |
Process Details
The detailed development process encompasses the insertion of various code snippets, website customizations, formatting requirements, and compatibility verification steps.
| Insertions | Customizations | Requirements |
|---|---|---|
| Code Snippets | Website Formatting | Compatibility |
| Custom Templates | Responsive Design | |
| Elementor Settings | Code Enhancements |
Website Structure
After completing the development process, the next step involves structuring the website, including navigation menus, templates, padding, and other design elements.
| Structural Elements | Characteristics |
|---|---|
| Navigation Menus | Website Padding |
| Content Formatting | Template Design |
| Technical Settings | Title Text Design |
Step 2: Feature Implementation
Once the structural elements are in place, it is necessary to incorporate key features like the gallery, latest posts, featured images, load availability, and other relevant settings.
- Load More Availability
- Gallery Display Settings
- Social Media Integration
- Post Management and Maintenance
UI/UX Design
The development process involves aligning the website to be mobile-friendly, responsive, and visually appealing to users, creating an optimal user experience.
| UI/UX Considerations | Technical Specifications |
|---|---|
| Mobile-Friendly Layout | Visual and Technical Design |
| Responsive Navigation | Accessibility Features |
Specialized Components
An important aspect of developing a travel website is the implementation of specific components, such as search forms, advanced search fields, special containers, etc.
| Special Components | Integration Points |
|---|---|
| Advanced Search Forms | Container Design |
| Specialized Search Fields | Visual Styling |
| Uniquely Styled Containers | Interactive UI Elements |
Step 3: Finalization
As the development process nears completion, the final touch involves updating and validating features, offering discounts, removing unavailable content, and other backend checks.
| Final Update Steps | Validation Process |
|---|---|
| Discount Offer | Content Verification |
| Feature Validation | Code Validation |
Conclusion
The process detailed the intricate steps of creating a website suitable for tours and travel using WordPress and Elementor, making it an informative guide for developers and individuals interested in this area.
Key Takeaways
- Planning and structuring are crucial elements during development
- Elementor incorporates unique and high-quality features
- Specialized components are vital for travel-themed websites
FAQ
- How long does the development process take?
- What are the primary color options available through Elementor?
- Can the user interface design be customized to fit different devices?






![First blog post copied over [AI blogging update]: How to set up a free WordPress theme.](https://wpdanz.com/wp-content/uploads/2024/03/WP-20240312183223-702814-768x432.jpg)