Fintech Homepage Design in Wix Studio: Designing a website in Wix Studio is like celebrating Christmas – it’s fun, festive, and exciting. Building a website is like building a snowman – you need the right tools and a bit of creativity. It’s all about creating a visually appealing and user-friendly platform to help businesses grow. Let’s make the process as smooth as sledding down a snowy hill! 🎄🛷
In this video, we will be diving into a tutorial on how to design and build a website in the Wix Studio. We will cover important aspects of web design such as sizing, layout tools, grid cells, and elements styling.
Introduction to Wix Studio Design
Wix Studio is a powerful web design tool that allows you to create stunning websites with ease. The first thing to note is dealing with the size of the website layout in Wix Studio. Let’s explore the steps to ensure the proper sizing for the design process.
| Wix Studio Sizing |
|---|
| Dealing with 1440 resolution |
| Editing Studio sizes |
| Aligning elements and dimensions |
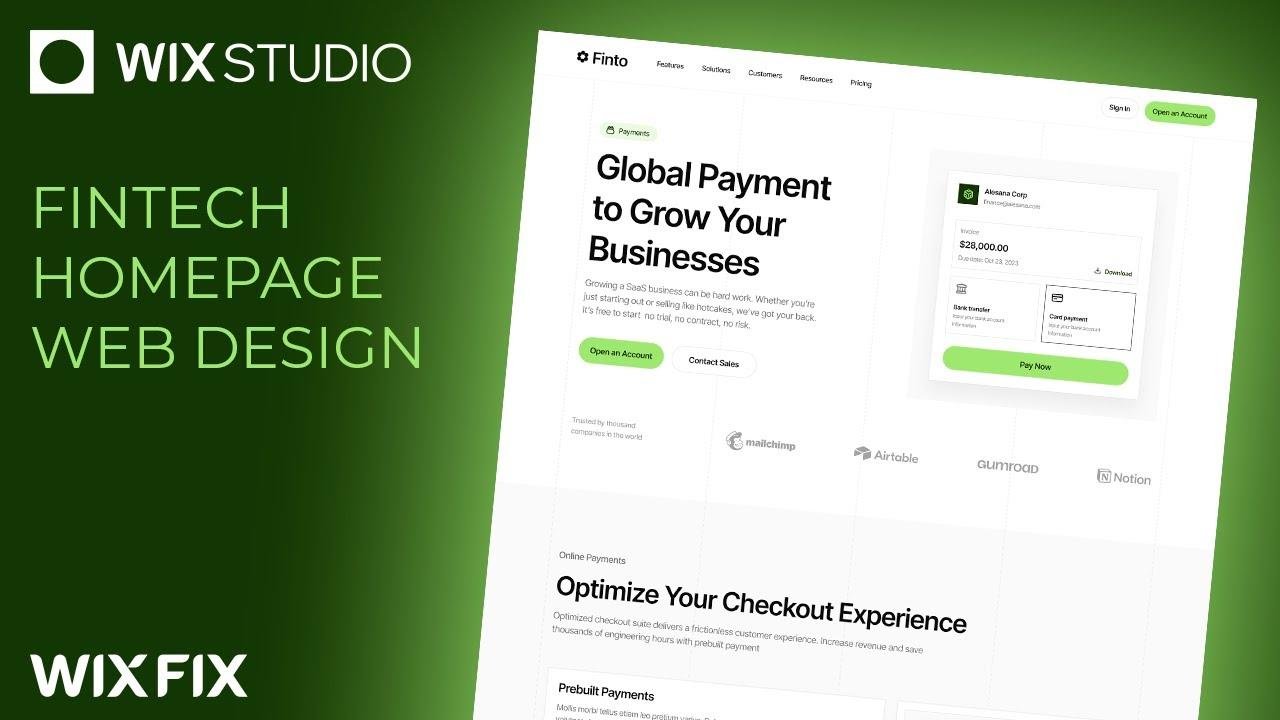
Designing the Hero Section
The hero section is an essential part of any website and should include images and text. Let’s explore the steps to build and design the hero section in Wix Studio.
| Hero Section Design |
|---|
| Adding rows and columns |
| Adjusting text and image positioning |
| Styling heading and paragraph elements |
Incorporating Logos and Partnerships
Adding logos and partnership information is a crucial step in creating a professional-looking website. Let’s look at the process of adding logos and creating a section for partnerships in Wix Studio.
| Logos and Partnerships |
|---|
| Using a simple repeater |
| Styling and arranging logos |
| Incorporating partner information |
Building a List Section
Creating a list section is a useful way to display information and services on your website. Let’s explore the steps involved in creating and styling a list section in Wix Studio.
| List Section Layout |
|---|
| Adding padding and layout tools |
| Incorporating headings and text |
| Styling the list items |
Implementing Call to Action
A call to action section is essential for engaging visitors and encouraging them to take a specific action on your website. Let’s explore the steps to create a compelling call to action section in Wix Studio.
| Call to Action Design |
|---|
| Adding padding and background color |
| Incorporating stack elements |
| Creating an impactful message |
In conclusion, mastering web design in Wix Studio requires attention to detail and a good eye for aesthetics. By following the steps outlined in this tutorial, you can create a professional and visually appealing fintech homepage design in Wix Studio. Embrace the creativity and enjoy the process of designing your website!
Key Takeaways:
- Attention to sizing and alignment is crucial in Wix Studio
- Incorporating logos and partnerships adds credibility to your website
- A well-designed call to action section can drive engagement and interaction
For more information and tutorials on web design in Wix, continue exploring the Wix Studio and unleash your creativity!
FAQ
-
Can Wix Studio be used for e-commerce websites?
- Yes, Wix Studio offers powerful tools for creating e-commerce websites with ease.
-
Is it possible to customize fonts and colors in Wix Studio?
- Absolutely, Wix Studio allows for extensive customization of fonts and colors to match your brand identity.
-
Can I use Wix Studio for mobile-responsive designs?
- Wix Studio provides options for creating mobile-responsive websites, ensuring a seamless user experience across all devices.
Thank you for joining this tutorial on Fintech Homepage Design in Wix Studio. If you have any feedback or questions, feel free to leave a comment below. Happy designing! 🎨