Using GenerateBlocks and GeneratePress to make equal height post loops is like finally finding a perfect match on a dating app. It’s a game-changer! Just tweak the post templates’ height to 100% and boom! All the content boxes line up flawlessly. It’s like magic! No more mismatched boxes. It’s a quick fix for a polished finish.🌟
Finding Solutions for Unequal Content Boxes
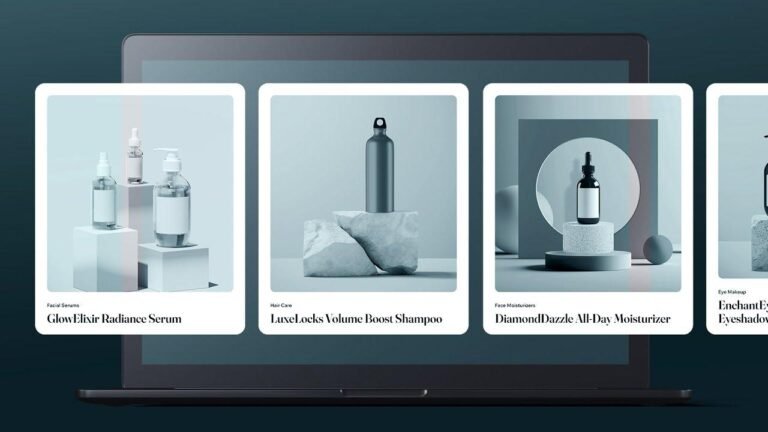
One of the common issues that many people encounter is dealing with unequal-sized content boxes on a web page. In this quick guide, we will demonstrate how GenerateBlocks can be used to efficiently solve this problem. Let’s explore the simple rule that can help us achieve perfectly aligned content boxes.
Identifying the Root of the Issue 📐
The first step is to identify the root cause of the problem. By utilizing GenerateBlocks, we can open up the tabed items and target the post template responsible for controlling each box. This allows us to access the sizing panel under the block section, enabling us to adjust the height to 100%. This simple yet powerful technique ensures that all content boxes take on exactly the same size, resolving the issue of unequal heights.
| Step | Description |
|---|---|
| 1 | Identify the post template controlling the boxes |
| 2 | Access the sizing panel under the block section |
| 3 | Set the height to 100% for uniformity |
Enhancing Consistency with Additional Techniques 📏
Leveraging the Power of GenerateBlocks Grid
Utilizing the GenerateBlocks grid provides a straightforward method to ensure uniformity in content box sizes. By setting up the grid as demonstrated, you can effortlessly address the issue of unequal content box heights, creating a visually appealing and harmonious layout.
Tailoring Content Uniformity to Your Preference
If you prefer to have all content boxes with exactly the same amount of text and uniform height, combining the techniques showcased in this video with additional methods can result in consistently perfect loops. Check out our dedicated video for a detailed guide on achieving this level of uniformity.
"By combining these two techniques, you can ensure your loops look absolutely perfect every single time."
Share Your Thoughts and Feedback! 💬
We hope this quick tip has provided a clear solution to the issue of unequal content box heights. If you have any comments, questions, or feedback, feel free to drop them in the comment section below. Stay tuned for more insightful tutorials and helpful tips from WP TS. Until next time, take care!