Using custom CSS to add a second line to your Squarespace project titles is like adding a secret message to your website! With a bit of coding magic, you can change font style, text size, and even create unique designs for each project. It’s like giving your website a personal touch 💻🎨. And the best part? You can get as creative as you want with it! Originality at its finest!
Overview
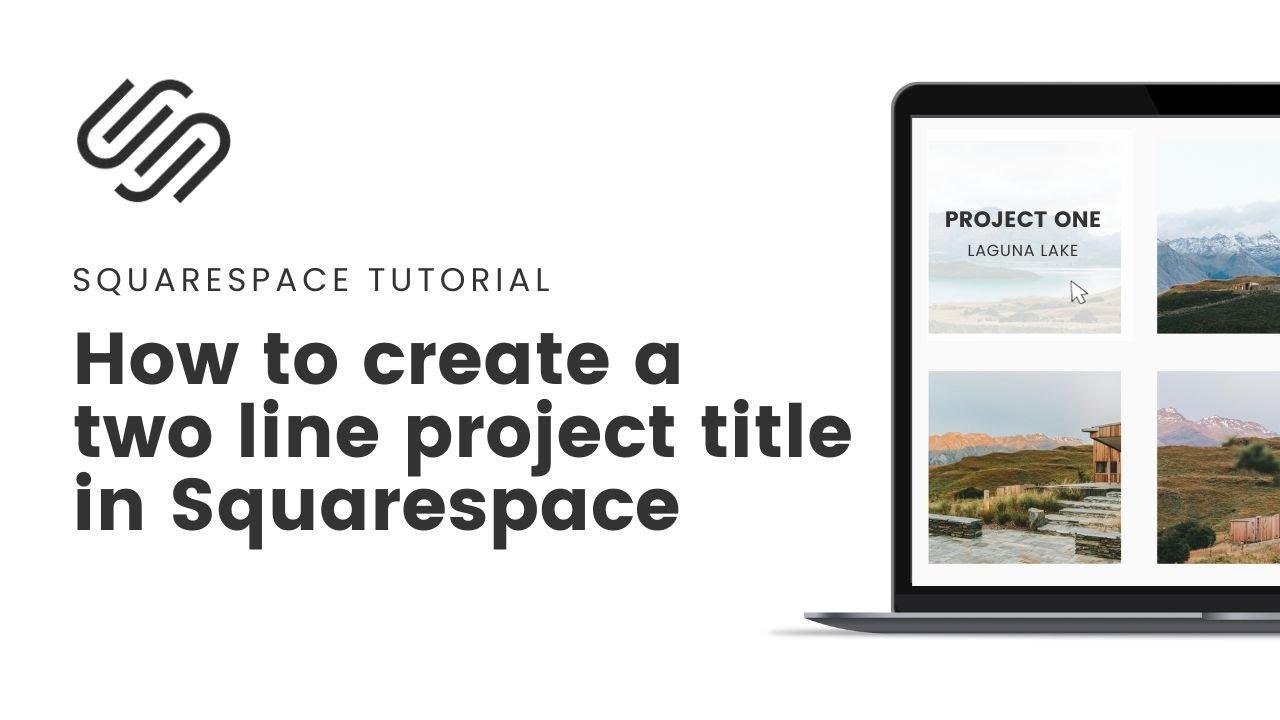
In this tutorial, Becca from Inside the Square guides you through the process of using custom CSS to add a second line of text to project titles on your Squarespace website. By following her instructions, you’ll be able to customize the font style and create a unique look for your project titles.
Adding a Second Line of Text
Here we are inside Squarespace, and Becca demonstrates how to navigate to the website, select website tools, and access custom CSS to begin your customization. With the code she provides, you can create a second line of text that can be customized to fit your unique design preferences.
| Line After Grid Item Title | Description |
|---|---|
:\after |
Adds a second line of text |
text uppercase |
Changes the text to uppercase |
font size |
Customizes the font size |
Customizing for Each Project
Becca shows how you can apply custom CSS to have different second lines of text for each project. It’s an ideal way to make every project stand out with its unique text pattern.
| List of Elements | Description |
|---|---|
| First grid item | Label the first grid item to apply the required changes |
| Second grid item | Set different instructions for the second grid item |
| Third grid item | Apply a unique text pattern for the third grid item |
Cascading Style Sheets
She explains the process of utilizing cascading style sheets (CSS) to customize the second line of text for various projects. This method ensures that you can create different text patterns for each project in a convenient and organized way.
Making Creative Changes
With CSS, you can go beyond just adding a second line of text. Becca demonstrates how you can change the font family, text color, and even incorporate borders and padding to make your project titles truly unique.
Important Note: This technique applies specifically to grid items, and Becca shows you how to navigate the settings and make the necessary changes to achieve your desired results.
Conclusion
After following Becca’s tutorial, you’ll have the skills and knowledge to use custom CSS to effectively add a second line of text to project titles on your Squarespace website. With her guidance, you can unleash your creativity and make your website truly shine.
Key Takeaways
- Custom CSS can be used to add a second line of text to project titles in Squarespace.
- By leveraging cascading style sheets, you can create unique text patterns for each project.
- You have the flexibility to make creative changes such as font style, color, and borders for your project titles.






![Guide on migrating your Squarespace website from version 7.0 to 7.1 [Complete Step-by-Step Tutorial]](https://wpdanz.com/wp-content/uploads/2024/01/WP-20240113075659-473468-768x432.jpg)